現今常常會在購物網站中看到顧客點選產品時,網頁會依據顧客的操作自動列出清單,或是看到一些使用者在輸入框輸入資料會在網頁中自動更新輸入的內容等等,那這些是如何做到的呢?這就可以靠vue表單的綁定v-model來處理!
v-model表單綁定用於互動性網頁中的表單控制項,像是input(checkbox、radiobox)、textarea、select,
將這些控制項進行雙向綁定,讓使用者輸入的值與vue實體中的data資料同步,監聽用戶的輸入來自動更新數據內容。而v-model會忽略表單元素的初始值value、checked、selected,必須到vue實體的data中設定或更改初始值。
我們來看看使用v-model與沒有使用v-model的差別
<div id="app">
<p>
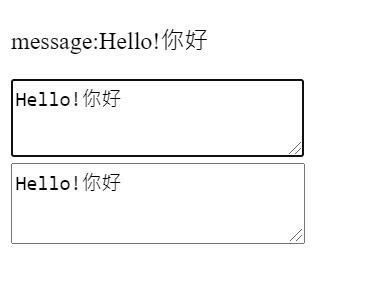
<span> message:</span>{{ message }}
</p>
<textarea v-model="message" placeholder="welcome"></textarea>
<textarea placeholder="welcome">{{ message }}</textarea>
<!--不會同步更新 -->
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>

修改第一個輸入框中的文字時,上面的message和下面的輸入框文字會跟這改變!
但在第二個輸入框中輸入文字,其他地方不會跟著改變,所以只使用{{ }}模板是沒有辦法讓資料雙向的綁定、進行動態更新的!
今天若想將顧客所購買的產品列一個清單,讓顧客再check一次的話就可以使用v-model這個指令!
<div id="app">
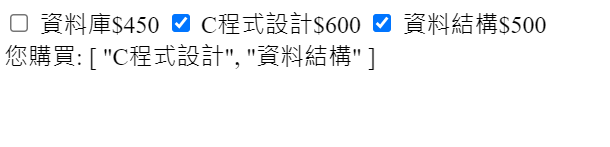
<input type="checkbox" id="資料庫" value="資料庫" v-model="checked">
<label for="資料庫">資料庫$450</label>
<input type="checkbox" id="C程式設計" value="C程式設計" v-model="checked">
<label for="C程式設計">C程式設計$600</label>
<input type="checkbox" id="資料結構" value="資料結構" v-model="checked">
<label for="資料結構">資料結構$500</label>
<br>
<span>您購買: {{ checked }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checked: []
}
})
</script>
這篇介紹了v-model這個重要的指令,下一篇會接續介紹其他的指令。
